Тренды веб-дизайна 2025: как сделать ваш сайт стильным и продающим
Веб-дизайн в 2025 году — это не просто визуальная эстетика, а стратегический инструмент, который помогает бизнесу привлекать клиентов, удерживать их внимание и увеличивать продажи. Какие тренды помогут вашему сайту оставаться актуальным и эффективным? Веб-студия Design-makers.ru подготовила детальный обзор шести ключевых направлений, которые определят будущее веб-дизайна в следующем году. Мы расскажем, как эти идеи работают, почему они важны и как их можно применить к вашему проекту для достижения максимального результата.
1. Минимализм в веб-дизайне 2025: создайте сайт, который продает без лишнего

Минимализм уже десятилетие доминирует в веб-дизайне, и 2025 год не станет исключением. Этот стиль идеально подходит для тех, кто ищет "минимализм в веб-дизайне 2025", "создание минималистичного сайта" или "как сделать сайт удобным и стильным". Его суть — убрать все лишнее, оставив только то, что действительно важно для пользователя.
- Почему минимализм работает?
- Простота ускоряет восприятие информации. Исследования показывают, что 75% пользователей оценивают надежность компании по внешнему виду сайта, а перегруженные страницы отпугивают 94% посетителей. Минимализм решает эту проблему, делая акцент на контенте и целевых действиях — покупке, записи или заполнении формы.
- Практические преимуществаСкорость загрузки: меньше элементов — быстрее сайт, что улучшает позиции в Яндексе и Google.
- Удобство: интуитивная навигация повышает время пребывания на странице.
- Конверсии: четкие кнопки CTA (call-to-action) вроде "Купить" или "Заказать" становятся заметнее.
- Как применить?
- Используйте нейтральные цвета (белый, серый, черный), много свободного пространства и шрифты без засечек. Например, интернет-магазин одежды может выделить товары на белом фоне с минимальным количеством текста — это сразу привлечет внимание к продукту.
- Наш подход в Design-makers.ru
- Мы создаем минималистичные сайты, которые подчеркивают ваш бренд. Для корпоративного сайта — чистая структура с акцентом на услуги, для лендинга — одна яркая идея без отвлекающих деталей.
Минимализм — это ваш путь к сайту, который продает без лишних усилий.
2. Анимация на сайте: увеличьте вовлеченность и удерживайте клиентов

Статичные сайты уходят в прошлое. В 2025 году анимация станет обязательной частью веб-дизайна, и запросы вроде "анимация для сайта 2025", "как добавить динамику на сайт" или "анимация для повышения вовлеченности" будут в топе. Движение привлекает взгляд и делает взаимодействие с сайтом живым.
- Почему это важно?
- Анимация удерживает внимание. По данным Google, пользователи проводят на сайтах с динамическими элементами на 20% больше времени. Это особенно важно для мобильных пользователей, которые составляют 60% трафика.
- Какие виды анимации в тренде?Микроинтеракции: кнопка, меняющая цвет при наведении, или иконка, которая "подпрыгивает" при клике.
- Плавные переходы: страницы "выплывают" вместо резких смен.
- Загрузочные эффекты: стильные анимации в духе After Effects, пока сайт грузится.
- Практическая пользаУвеличивает вовлеченность: анимация делает сайт интерактивным.
- Снижает показатель отказов: пользователи задерживаются, чтобы "поиграть" с элементами.
- Подчеркивает бренд: уникальная анимация может стать вашей фишкой.
- Пример
- Представьте сайт доставки еды: при выборе блюда ингредиенты "оживают" и собираются в тарелку. Это не только красиво, но и побуждает сделать заказ.
- Наши решения
- В Design-makers.ru мы добавляем анимацию, которая не перегружает сайт. Мы оптимизируем код, чтобы скорость загрузки оставалась высокой, и подбираем эффекты под ваш стиль.
Анимация — ваш ключ к удержанию клиентов и росту конверсий.
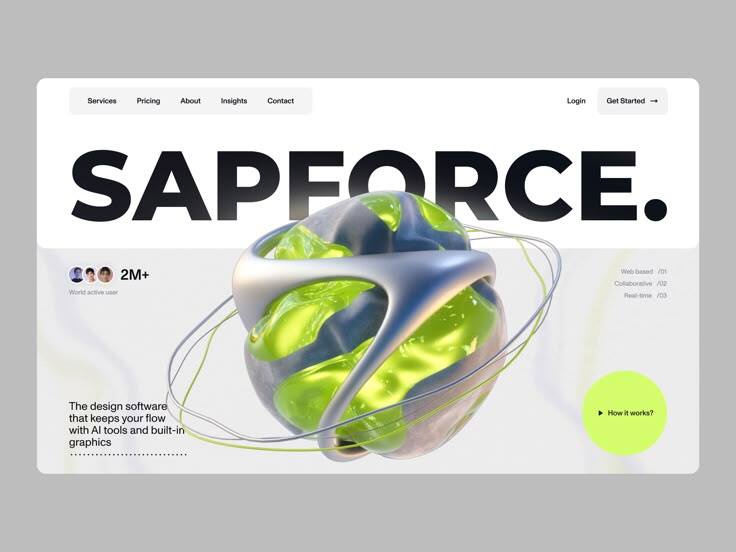
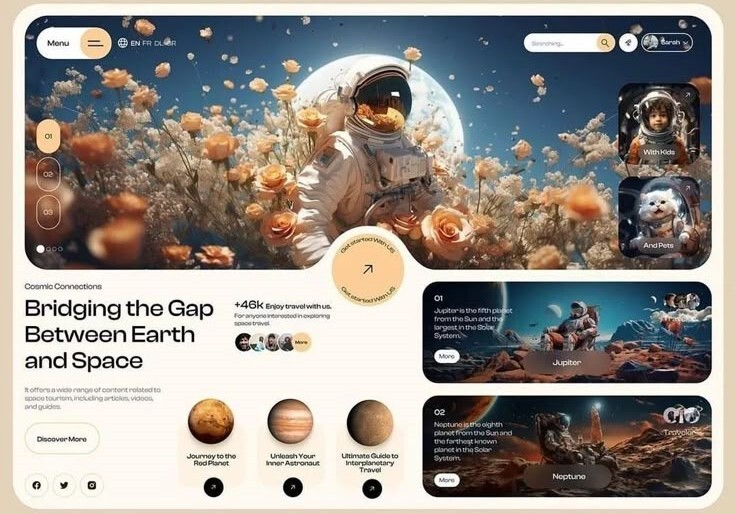
3. Нейросети для графики: сделайте ваш сайт уникальным с помощью ИИ

Нейросети уже изменили подход к дизайну, и в 2025 году их роль станет еще значительнее. Запросы "нейросети в дизайне сайта", "графика с ИИ для сайта" или "как использовать ИИ в веб-дизайне" показывают растущий интерес к этой технологии.
- Как нейросети помогают?
- Искусственный интеллект генерирует уникальные изображения, адаптирует контент под пользователя и ускоряет процесс разработки. Это идеальный инструмент для создания нестандартного визуала.
- Применение в дизайнеГенерация баннеров и фонов с помощью MidJourney или DALL·E.
- Персонализация: ИИ подстраивает интерфейс под предпочтения посетителя.
- Прототипирование: нейросети предлагают варианты дизайна за минуты.
- Преимущества для бизнесаЭкономия времени: создание графики сокращается с часов до минут.
- Уникальность: конкуренты не смогут скопировать ваш стиль.
- Гибкость: легко экспериментировать с новыми идеями.
- Реальный кейс
- Мы разработали сайт для стартапа, где нейросети создали абстрактные фоны, идеально отражающие их инновационный дух. Результат: рост узнаваемости бренда на 30%.
- Наш подход
- В Design-makers.ru мы используем ИИ для генерации идей, доработки графики и тестирования концепций, чтобы ваш сайт выделялся на рынке.
С нейросетями ваш дизайн станет уникальным и современным.
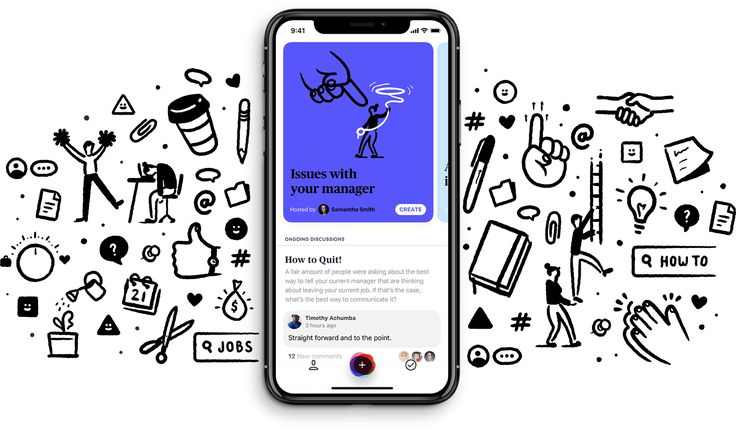
4. Иллюстрации от руки: выделите свой бренд среди конкурентов

Когда цифровой дизайн стремится к совершенству, он часто теряет индивидуальность. Иллюстрации от руки — это ответ на запросы вроде "иллюстрации от руки для бренда", "ручной дизайн сайта 2025" или "как добавить уникальность сайту". Они добавляют теплоту и душу.
- Почему это работает?
- Ручная графика создает эмоциональную связь с аудиторией. В мире "идеальных" сайтов она выделяет вас как бренд с характером.
- Где использовать?Иконки и элементы интерфейса.
- Иллюстрации для лендингов или блогов.
- Упаковка бренда: логотипы, баннеры, визитки.
- Польза для бизнесаУзнаваемость: уникальный стиль запоминается.
- Лояльность: клиенты ценят человечность бренда.
- Разнообразие: подходит для творческих ниш (искусство, образование, handmade).
- Пример
- Для сайта детского магазина мы добавили ручные рисунки игрушек. Это увеличило время пребывания на сайте на 15% и подняло продажи.
- Наши услуги
- Мы создаем иллюстрации, которые идеально вписываются в ваш проект, сохраняя баланс между стилем и функциональностью.
Выделите бренд с помощью ручной графики — это ваша уникальная черта.
5. Абстрактные градиенты: добавьте стиль и эмоции в ваш дизайн

Градиенты возвращаются в новом формате — абстрактном и выразительном. Этот тренд привлекает тех, кто ищет "абстрактные градиенты 2025", "модные цветовые переходы для сайта" или "как сделать сайт стильным".
- Почему это в моде?
- Абстрактные градиенты добавляют глубину и эмоции. Они заменяют плоские цвета, создавая современный и динамичный вид.
- Как использовать?Фоны для главных страниц или блоков.
- Акценты на кнопках и заголовках.
- Подложки для изображений или текста.
- ПреимуществаЭстетика: сайт выглядит трендово и дорого.
- Гибкость: градиенты адаптируются под любой стиль.
- Эмоции: цвета влияют на восприятие бренда.
- Пример
- Для сайта event-агентства мы применили градиент от синего к фиолетовому — это создало ощущение креативности и энергии.
- Наш подход
- Мы подбираем градиенты, которые усиливают ваш бренд, и интегрируем их так, чтобы дизайн оставался сбалансированным.
С градиентами ваш сайт обретет стиль и эмоциональную силу.
6. Утилитарный дизайн: упростите сайт и повысьте его эффективность

Утилитарный дизайн — это философия простоты и практичности. Он идеален для тех, кто ищет "утилитарный дизайн для бизнеса", "функциональный сайт 2025" или "как упростить сайт".
- В чем суть?
- Убираем декор, оставляем только функционал. Это база для сайтов, где главное — удобство и скорость.
- ПользаБыстрая навигация: пользователи находят нужное за секунды.
- Высокая конверсия: ничего не отвлекает от покупки.
- SEO-дружелюбность: простая структура нравится поисковикам.
- Где применять?Корпоративные сайты с услугами.
- Интернет-магазины с большим каталогом.
- Лендинги с одной целью.
- Пример
- Для логистической компании мы сделали сайт с простой таблицей тарифов и кнопкой "Заказать" — заявки выросли на 25%.
- Наши решения
- Мы создаем утилитарные сайты с четкой логикой и акцентом на результат.
Упростите сайт с нами — и он станет эффективнее.
Почему стоит следовать трендам 2025 года?
Эти тренды — не просто мода, а инструменты для успеха:
- Минимализм и утилитарность ускоряют продажи.
- Анимация и градиенты повышают вовлеченность.
- Нейросети и иллюстрации делают бренд уникальным.
Design-makers.ru поможет вам внедрить их в ваш проект.
Как заказать сайт в Design-makers.ru?
- Свяжитесь с нами — оставьте заявку на консультацию.
- Обсудим задачу — определим цели и тренды для вас.
- Разработаем — создадим сайт с нуля или обновим существующий.
- Поддержим — обеспечим развитие после запуска.
Оставьте заявку прямо сейчас!
Заключение: ваш сайт — ваш успех
Тренды 2025 года — это минимализм, анимация, нейросети, иллюстрации, градиенты и утилитарность. Они сделают ваш сайт стильным, удобным и продающим. Design-makers.ru готов воплотить эти идеи для вашего бизнеса. Закажите сайт сегодня и шагните в будущее веб-дизайна!