Мудборд в дизайне: как визуализировать идеи и создавать цепляющие проекты
Мудборд (moodboard) — это не просто коллаж из картинок. Это «визуальный скелет» вашего проекта, который помогает донести идею до клиентов, избежать бесконечных правок и ускорить работу. Разберемся, как создавать мудборды, которые продают.
Что такое мудборд и зачем он нужен?
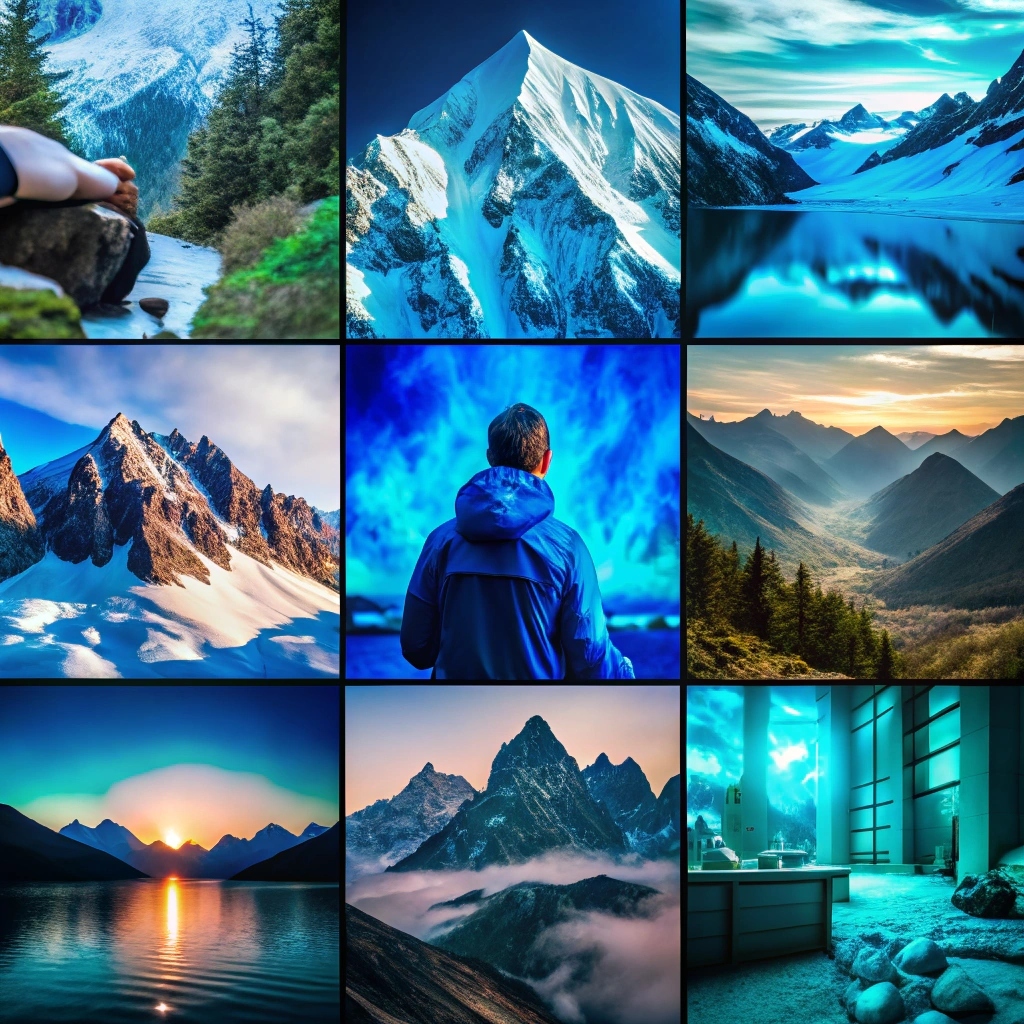
Мудборд — это коллекция изображений, цветов, шрифтов и текстур, которая передает настроение и стиль будущего проекта.
Где используется:
- Разработка логотипа и айдентики.
- Дизайн сайта или мобильного приложения.
- Планирование рекламной кампании.
- Создание интерьера или модной коллекции.
Зачем это нужно:
- Экономит время. Клиент сразу видит концепцию, а не абстрактные идеи.
- Снижает количество правок. Все нюансы согласованы на старте.
- Вдохновляет команду. Единая визуальная база для дизайнеров, копирайтеров, маркетологов.
Пример: Студия Design Makers использует мудборды на старте каждого проекта — это сократило сроки согласования концепции на 40%.
5 элементов идеального мудборда
Цветовая палитра
- 3–5 основных оттенков + их HEX-коды.
- Ошибка: Использование 10+ цветов, которые конфликтуют между собой.
Типографика
- Примеры шрифтов для заголовков, текста, акцентов.
- Совет: Укажите названия шрифтов (например, Roboto или Gilroy).
Изображения
- Фото, иконки, иллюстрации, которые передают атмосферу.
- Плохой пример: Размытые стоковые картинки без общей идеи.
Текстуры и паттерны
- Дерево, металл, градиенты — всё, что добавляет глубину.
Референсы
- Примеры удачных работ конкурентов или вдохновляющих проектов.
Как создать мудборд: 7 шагов
1. Погружение в задачу
- Уточните у клиента: цель проекта, целевую аудиторию, ключевые сообщения.
- Пример вопроса: «Какие эмоции должен вызывать ваш бренд?»
2. Сбор референсов
- Используйте Pinterest, Behance, Dribbble.
- Сохраняйте всё, что resonates с идеей — даже неочевидные вещи.
3. Анализ и фильтрация
- Удалите 70% собранного — оставьте только самое цепляющее.
- Сгруппируйте материалы по темам (цвета, шрифты, настроение).
4. Определение стиля
- Выберите 2–3 ключевых слова для описания концепции (например, «минимализм», «эко», «ретро»).
5. Создание цифрового мудборда
- Инструменты: Canva, Figma, Milanote, Adobe Spark.
6. Добавление пояснений
- Напишите короткие комментарии к каждому блоку («Эти цвета подчеркивают экологичность»).
7. Тестирование на аудитории
- Покажите мудборд 3–5 людям из ЦА и спросите, какие ассоциации он вызывает.
Топ-3 ошибки, которые превращают мудборд в мусор
Слишком абстрактно
Клиент не понимает, как коллаж из гор и чашек кофе связан с его сайтом.
Отсутствие структуры
Все элементы свалены в кучу — невозможно выделить главное.
Игнорирование технических требований
Мудборд в пастельных тонах для яркой молодежной аудитории.
Клиент не понимает, как коллаж из гор и чашек кофе связан с его сайтом.
Отсутствие структуры
Все элементы свалены в кучу — невозможно выделить главное.
Игнорирование технических требований
Мудборд в пастельных тонах для яркой молодежной аудитории.
Инструменты для создания мудбордов
Canva
➕Простой интерфейс, шаблоны
➖Ограниченная кастомизация
Figma
➕Гибкость, интеграция с дизайн-макетами
Требует обучения
Milanote
➕Подходит для командной работы
➖Платный тариф
Pinterest
➕Быстрый сбор идей
➖Нет функций для редактирования
Примеры удачных мудбордов
Логотип для кофейни
- Цвета: коричневый, бежевый, терракотовый.
- Референсы: зерна кофе, ручная графика, винтажные вывески.
Сайт для IT-стартапа
- Стиль: неоновая палитра, футуристичные шрифты, 3D-иллюстрации.
Реклама косметики
- Акцент: пастельные тона, фото с натуральными текстурами (дерево, камень).
Чек-лист: 10 вопросов перед показом мудборда клиенту
- Все ли элементы связаны с целью проекта?
- Есть ли пояснения к визуальным решениям?
- Соответствует ли палитра аудитории?
- Не перегружен ли мудборд деталями?
- Видны ли ключевые сообщения бренда?
- Есть ли примеры шрифтов и их сочетаний?
- Использованы качественные изображения?
- Проведено тестирование на ЦА?
- Готовы ли альтернативные варианты?
- Сохранен ли мудборд в формате для презентации?
Итог: Мудборд — ваш секретный инструмент
Он превращает абстрактные идеи в четкий план, экономит часы на согласованиях и делает дизайн по-настоящему цепляющим. Начните с простых инструментов вроде Canva — даже базовый мудборд даст результат.